Získanie správneho partnera pre riešenia tvorby web stránok Košice
Získanie správneho partnera pre riešenia tvorby web stránok Košice
Blog Article
Preskúmajte nástroje a návody na špecializované tvorbu online platform.
V rýchlo vyvíjajúcom prostredí webového vývoja je rozhodovanie optimalizovaných aplikácií a metód pre odbornú vývoj webových stránok kľúčový. Po výkonných nástrojov kódu, ktoré uľahčujú pracovné postupy až frameworky, ktoré zlepšujú prepojenie užívateľov, môžu dostupné alternatívy podstatne formovať konečný produkt. Navyše, znalosť hlavným zásadám dizajnu a začlenenie výkonných prístupov SEO sú nepostrádateľné pre realizáciu esteticky pútavého a praktického výsledku. Ako analyzujeme tieto elementy, sa jasným, že rozvážny metóda môže premeniť jednoduchú online stránku na pútavý virtuálny zážitok. Aké hlavné faktory zlepšia váš ďalší projekt?

Hlavné prostriedky na tvorbu webu.
V oblasti webového rozvoja je voľba vhodných aplikácií kritický pre vývoj úspešných a výkonných webových webov. Voľba nástrojových prostriedkov môže výrazne formovať práce proces, kvalitu a udržateľnosť internetového projektu. Pevný základ často spočína kódovým editorom, pričom možnosti ako Visual Studio a Sublime ponúkajú funkcie ako osvetlenie syntaxe, včlenenie správy verzií a konfigurovateľné rozhrania.
Potom sú platformy správy verzovania ako Git nevyhnutné pre manipuláciu zmien a kooperáciu s členmi kolektívu. Git úložiská, ubytované na systémoch ako GitLab alebo GitHub, dovoľujú bezproblémovú kooperáciu a manipuláciu kódu.
Pre vývoj na strane klienta rámce ako React, Angular alebo Vue uľahčujú postup vývoja dynamických užívateľských interface, zatiaľ čo CSS preprocessing ako SASS a LESS posilňujú funkcionalitu formátovania. A navyše, prostriedky ako Figma a Adobe XD poskytujú cenné materiály pre designovanie internetových interface, ktoré pripúšťa vývojárom vidieť svoje projekty ešte predtým ako kódovaním.
Na uskutočnenie ideálneho výkonu by vývojári potrebovali rovnako používať testovacie a analytické prostriedky ako Chrome DevTools a Jest Testing Framework. Tieto nástroje nielenže pomáhajú rozpoznať otázky, ale tiež tiež prispievajú k kvalite významných štandardov počas celej celého cyklu webového vývoja.
Design koncepty pre efektívnosť
Úspešné teórie webového rozhrania sú často odvodené na jasnom pochopení užívateľskej interakcie a grafickej hierarchii. Dobre štruktúrované usporiadanie vedie klientov ľahko popri obsah, ktoré im umožňuje rýchlo a ľahko objaviť informácie. Toho možno dosiahnuť aplikovaním mriežkového systému, ktorý usporadúva elementy koherentne a zaisťuje stabilitu na celej stránke.
Teória farebnej schémy zohráva kľúčovú úlohu pri vytváraní reakcií a vytváraní súdržnej značky. Aplikovanie harmonickej farebnej palety nielenže zlepšuje vizuálny dojem, ale aj podporuje zrozumiteľnosť. Navyše je kontrastné farby dôležitý; uľahčuje zásadným elementom vyniknúť, najmä CTA.
Výber písma je ďalším dôležitým aspektom; výber správnych písiem posilňuje čitateľnosť a doplňuje charakter značky. Zníženie variet rôznych písiem zachováva grafickú rovnováhu a zabezpečuje, že texty je čitateľný na viacerých zariadeniach.
Biely priestor, bežne prehliadaný, je zásadný pre minimalizáciu zmätku a umožnenie čistého layoutu. Dáva priestor komponentom „pohybovať sa", vedie oko návštevníka a ponúka príjemnejší dojem z interakcie.
Najlepšie praktiky užívateľskej interakcie
Kvalitná užívateľská interakcia (UX) je nevyhnutná pre udržanie návštevníkov a zvýšenie angažovanosti na webovej stránke. Na realizáciu tohto zamýšľaného výsledku musia tvorcovia zohľadniť intuitívnu navigáciu, ktorá zabezpečí, že používatelia môžu ľahko objaviť dôležité dáta bez nejasností. Prehľadná a logická organizácia, spojená dobrými vysvetlenými alternatívami a navigačnými stopami (breadcrumbs), zvyšuje prístupnosť.
Zároveň, doba načítania stránky je kľúčová pre udržanie si používateľskej pozornosti. Zlepšovanie veľkosti obrázkov a zmenšovanie nepotrebného kódu podporujú k výraznému načítaniu stránky, čo poskytuje klientom hladký zážitok.
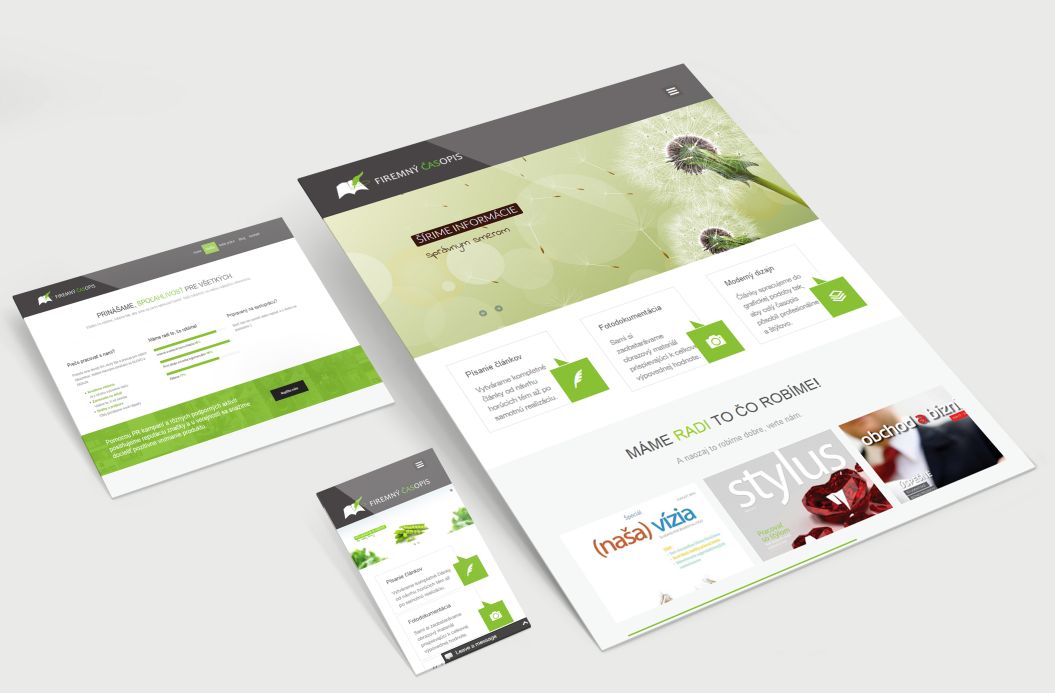
Responzívny dizajn je novým kľúčovým faktorom, vzhľadom na to, že používatelia pristupujú webové stránky z rôznych zariadení - tvorba web stranok kosice. Implementácia prístupu zameraného na mobilné zariadenia zaistí, že vaša stránka funguje bezproblémovo na všetkých formátoch obrazoviek, čím sa posilňuje dostupnosť
Okrem toho, použitie dostatočného bieleho priestoru je dôležité pre uskutočnenie prehľadného usporiadania, ktoré umožňuje používateľom sústrediť sa tu na obsah bez toho, aby cítili preťaženie. Vizualna hierarchia, prostredníctvom inteligentného použitia typografie a kontrastu farieb, nasmeruje pozornosť používateľov na podstatné prvky.
Nakoniec, integrovanie mechanizmov spätnej väzby, ako sú ankety alebo sekcie komentárov, podporuje obojsmernú interakciu, ktorá umožňuje používateľom vyjadriť svoje myšlienky a zapojiť sa k trvalému zlepšovaniu. Zohľadnením týchto osvedčených praktík môžu weboví dizajnéri uskutočniť atraktívnejšiu a spokojnejšiu užívateľskú experienciu.
Stratégie tvorby obsahu
Ako môžu účinnejšie stratégie tvorby obsahu zlepšiť súhrnný dopad webovej stránky? Uplatnenie dobre navrhnutých stratégií obsahu je zásadná kliknite sem pre interakciu návštevníkov a zrozumiteľné komunikovanie vašej informácie. tvorba web stranok kosice. Najskôr je nevyhnutné vnímať cieľovému publiku; rozpoznať ich potreby, záujmy a otázky, aby ste mohli prispôsobovať obsah, ktorý s nimi znie
Ďalej vytvorte jasný a pútavý narratív. Používajte konzistentný tón a štýlové vyjadrenie, ktorý odráža vašu identitu, pričom garantujte, že údaje sú rozumiteľné. Rozdeľte text pomocou podnadpisov, odrážok a grafických prvkov, aby ste udržali záujem návštevníkov a podporili lepšie vnímanie.
Okrem toho, začlenenie prvkov rozprávania môže váš obsah zmeniť zrozumiteľnejším a atraktívnejším. Predstavte svedectvá, ktoré zobrazujú reálne použitie vašej ponuky.
Častá aktualizácia obsahu je takisto nevyhnutná; aktuálne a relevantné informácie nielenže udržujú vaše publikum angažované, ale rovnako zvyšujú autoritu vo vašom sektore. Nakoniec, motivujte angažovanie zahrnutím akčných výziev, ktoré vábia používateľov na komentovanie, zdieľanie alebo skúmanie ďalšieho obsahu. Zameraním na tieto stratégie môžete vytvoriť interaktívnu webovú stránku, ktorá angažuje návštevníkov a posilňuje zmysluplné zapojenie.

Návrhy na SEO pre expozíciu
Účinné metódy tvorby obsahu slúžia ako predpoklad pre posilnenie expozície webovej stránky prostredníctvom optimalizácie (SEO) - tvorba web stranok kosice. Na úspešnú optimalizáciu vašej stránky spustite s komplexným prieskumom relevantných slov. Určte relevantné kľúčové slová, ktoré hľadá vaša cieľová skupina, a strategicky ich začleňte do vášho obsahu, vrátane nadpisov, meta tagov a alt textu pre obrázky
Ďalej sa sústreďte na tvorbu kvalitného a pútavého obsahu, ktorý prináša hodnotu vašim návštevníkom. Obsah, ktorý rieši otázkam, vyrieši problémy alebo ponúka unikátne poznatky, má tendenciu sa umiestňovať vyššie vo výsledkoch vyhľadávania. Uistite sa to, aby váš obsah bol kvalitne usporiadaný, aplikujte vhodné nadpisy a odrážky na posilnenie prehľadnosti.
Okrem toho, zlepšovanie časov načítania vašej stránky a zabezpečenie jej priateľskosti k smartfónom sú základné faktory pre zlepšenie SEO. Vyhľadávače ako Google vysoko hodnotia stránky, ktoré poskytujú rýchle a komfortne komfortné skúsenosti. Zohľadnite implementáciu nástrojov na analýzu, ktoré zhromažďujú výkonnosť vašich výrazových slov, návštevnosť a angažovanie používateľov, aby ste vylepšili vaše stratégie na základe získaných údajov. Na ukončenie vytvorte a odprezentujte hodnotný a príťažlivý obsah a robte to pravidelne pre zachovanie prítomnosti vašej stránky vo tvorba web stranok kosice vyhľadávacích motoroch.

Uzáver
Na záver je dôležité, že účinné tvorba webových stránok si nárokuje dôkladné porozumenie základných prostriedkov a zásad vytvárania. Aplikácia moderných editorov kódu a frontendových rámcov výrazne zlepšuje účinnosť tvorby a dizajnu používateľského rozhrania. Prioritizácia používateľskú spokojnosť, zavedenie osvedčených pravidiel a uvádzanie robustných kvalitných prístupov sú kľúčové pre konštrukciu atraktívnych a funkčných webových stránok. Ďalej, aplikácia efektívnych techník SEO poskytuje vyššiu viditeľnosť a rozpoznateľnosť, čo v konečnom dôsledku zvyšuje k úspechu webových projektov v súťažnom digitálnom trhu.
Report this page